DICAS DO BUSCA
Redesign do blog do assistente de compras Buscapé.
Introdução
Empresa
Anteriormente conhecido como um comparador de preços, o Buscapé se tornou um assistente de compras inteligentes, uma das marcas pertencentes a Mosaico. Seu principal objetivo é ser um facilitador, experiente, autêntico, amigo e confiável para guiar o consumidor às escolhas cada vez mais inteligentes organizando tudo em um só lugar: produtos, marcas, lojas, ofertas, preços, benefícios e informações em uma experiência simples e prática.
Indústria: e-commerce e marketplace.
Desafio
A função do assistente de compras virtual Buscapé é ajudá-los a fazer escolhas mais inteligentes, oferecendo tudo em um só lugar como comparação de preço entre lojas, dicas sobre o melhor momento para comprar, interação com especialistas em produtos, curadoria de conteúdos autorais, entre outros. Um assistente de compras não é um e-commerce, não vende produtos, ele ajuda a comprar. Contudo, a usabilidade apresenta grandes falhas como o header que é compartilhado com o site e o mesmo não corresponde aos requisitos de navegação do blog contribuindo com fluxos inadequados, aumentando consideravelmente a complexidade dos usuários navegarem e encontrarem o que procuram. Outro fator agravante são os componentes da home estavam defasados em relação ao Design System e a nova identidade do Buscapé gerando inconsistência visual, além da falta de confiança dos usuários que já utilizavam o site ou o app por não reconhecerem o padrão visual já conhecido.
Plataforma: desktop e mobile.
Processo
Minha atribuição
Descoberta: Analisar dados e aplicar heurísticas.
Definição: Gerar insights através dos dados e definir o problema.
Ideação: Formular a tangibilizar hipóteses.
Validação: Validar solução em protótipo com usuários e receber feedbacks.
Atuação solo em análise de dados, análise heurística, condução de critique, prototipação e teste de usabilidade.
Ferramentas
Figma, Figjam, Hotjar e Analytics.
Descoberta
Análise inicial
O site e o blog do Buscapé possuem focos diferentes, o primeiro visa oferecer uma experiência de comparação de preço de produtos e o segundo publicar conteúdos autorais, redigidos por especialistas sobre diferentes categorias. Estes conteúdos são conhecidos pela qualidade, pela diversidade de temas, por serem transparentes e isentos de posicionamento de marcas ou lojistas, são focados em ajudar o consumidor.
Mesmo com diferentes focos, tanto o site quanto o blog compartilhavam o mesmo header, porém quando o usuário estava no blog, muitas vezes vindo do tráfego orgânico, ele se deparava com um header que não possuía funções relacionadas àquela página impedindo-o de navegar no universo do blog. Ao digitar um novo assunto na barra de busca o usuário era direcionado a um resultado de busca dentro do site, retornando apenas produtos, frustrando-o e deixando-o confuso, ocasionando assim o abandono do site.
Olhando pela perspectiva do usuário navegando pelo site, os únicos links de acesso aos conteúdos eram:
-
Link “Blog” no header apenas na versão desktop, mobile e app não refletiam este link.
-
Carrossel de artigos na home, apenas com link direto para o artigo e não para a home do blog.
-
Carrossel de artigos nas páginas de resultado de busca, apenas com link direto para o artigo e não para a home do blog.
-
Carrossel de artigos relacionados na página de produto, apenas com link direto para o artigo e não para a home do blog.
Devido a este baixo tráfego direcionado a home do blog e a falta de especialistas dedicados quando esta versão projeto foi implementada, existiam poucos dados para a análise desta página, mas com esta análise superficial do contexto já foi possível identificar pontos fracos na usabilidade.
Análise de dados
Através dos dados do Google Analytics foi realizada uma análise sobre o comportamento dos usuários em relação ao consumo de conteúdo do Buscapé, e pôde-se observar que a taxa de rejeição (bounce) estava na média de 87,56%, um valor muito alto para este tipo de interação, indicando que provavelmente algo estava ocasionando este abandono recorrente, talvez por parte do usuário, talvez por parte da interface ou até pelos dois.
O tempo médio de permanência nas páginas de artigo estava em uma média de 4 minutos. Removendo as sessões com bounce da equação o tempo médio aumentou para 19 minutos, indicando que estes usuários realmente investiam tempo em compreender o conteúdo disposto ou que talvez os artigos estivessem muito longos ou não estivessem tão certeiros como se esperava..
Outro fator que chamou a atenção foi a origem do tráfego, muitos usuários chegavam à página de artigo vindos do tráfego orgânico, ou seja, este público provavelmente não chegou a acessar a home do blog que exibia outros tipos de artigos relacionados ao assunto pesquisado ou até sobre outros temas que poderiam ser de seu interesse. A falta de links conectando a home e artigos relacionados resultava em uma página sem saída, os usuários não tinha recursos para continuar suas pesquisas, ou seja, a taxa de usuários novos era muito significativa, mas com um baixíssimo índice de retornantes.
Usuários que passavam por conteúdo tendiam a retornar em 4%, mas as jornadas iniciadas em conteúdo tendiam a baixar para 2.5%. As sessões não iniciadas em conteúdo estavam com taxa de conversão de 46,6%, mas as sessões que passavam por conteúdo aumentavam para 66,6%, indicando que a passagem por conteúdo era um qualificador de lead.
Comparando o fluxo de acessos da web x app, o segundo gerava acessos representativos para os artigos por ter a sugestão de artigos relacionados ao termo digitado já no campo de busca. Recurso que facilitava a inserção de conteúdos durante a jornada do usuário na busca por produtos.
O público-alvo do Buscapé é de pessoas de 25 a 35 anos, residentes de São Paulo, Rio de Janeiro, Belo Horizonte, Brasília, Curitiba, Salvador, Porto Alegre, Campinas, Fortaleza, entre outros (em ordem decrescente). Sua grande maioria acessa o site via mobile (75,8%), seguido do desktop (23,05%) e uma pequena parte via tablet (0,7%). O sistema operacional mais utilizado é o Android (77,76%).
A projeção do heatmap foi realizada através do Hotjar, e a primeira análise realizada foi sobre o scroll map da home do blog. Nesta análise foi observado que no mobile apenas 10% dos usuários chegaram até a metade da home, já no desktop esta faixa se estendeu até a paginação e sua porcentagem atingiu 27%. Nos dois cenários a área vermelha prevaleceu, em sua grande maioria, na área do campo de busca. Posteriormente, foi realizada uma análise sobre cliques e as interações que chamaram a atenção foram na navegação do menu de verticais e na paginação. Na versão desktop havia uma grande concentração de cliques em ambos os componentes, mas ao analisar este comportamento no mobile pôde-se perceber que na navegação das verticais não havia nenhuma interação e na paginação do mobile a pequena porcentagem que chegou até lá também interagiu.
A hipótese levantada segundo estas análises é que essa home é pouco acessada, mas grande parte dos usuários que chegaram até lá acessaram via mobile e sentiram mais dificuldade em navegar do que os que chegaram via desktop.
Avaliação heurística
A interface não deve proporcionar insegurança, estresse ou forçar alguma ação de maneira impositiva. Na verdade, a jornada do usuário deve ser tão fluida ao ponto de navegar de forma intuitiva, quase sem pensar. Nesse contexto, heurística é uma regra geral que tem como objetivo reduzir a carga cognitiva do usuário, permitindo que sua navegação, jornada e experiência sejam mais aprimoradas e menos cansativas. É um dos métodos de avaliação de usabilidade para elaborar diagnósticos e desenvolver estratégias que possam contribuir com interfaces mais eficientes, eficazes e satisfatórias seja para acesso via dispositivo mobile ou via desktop.
Analisar e identificar os pontos fortes e fracos de usabilidade do cenário atual do blog possibilitaria construir uma nova proposta assertiva, sanando as dores reais dos usuários. Ao utilizar o método de avaliação heurística foi possível registrar um total de 11 problemas.
Definição
Matriz CSD
Com o objetivo de visualizar o problema em toda a sua dimensão e ser um ponto de partida em direção às soluções, nesta etapa de descoberta e exploração de hipóteses, foi utilizado o framework de Matriz CSD que consiste em reunir tudo o que se conhece sobre o problema na coluna de Certezas, todas as hipóteses que se tem em mente em Suposições e as questões que precisam ser respondidas sobre a situação em Dúvidas.
As vantagens de consolidar a matriz são: agilidade no processo de início de um projeto, gestão do conhecimento de objetivos e prioridades do projeto, documentação centralizada e diversidade de perspectivas para análise de uma mesma situação sob óticas diferentes.
Na matriz foram listadas as informações no início do projeto com o maior número de perspectivas possíveis. Assim, algumas hipóteses foram levantadas:
-
Corrigir os fluxos de navegação e adicionar novos pontos de acesso ao blog, permitindo que o usuário acesse rapidamente o conteúdo que procura, aumentará o número de visitantes.
-
Atualizar os componentes para a nova identidade da marca e adicioná-los no Design System facilitará a evolução do blog e manterá a consistência visual gerando mais credibilidade aos usuários do Buscapé.
-
Apresentar o conteúdo mais recente e popular na página inicial mais atraentes e destacados dará aos usuários mais opções para explorar, incentivando-os a navegar mais profundamente na home.
-
Exibir conteúdos sobre diferentes temas mostrará aos usuários a grande gama de artigos que o Buscapé produz, fortalecendo sua autoridade em conteúdos.
-
Oferecer uma nova home baseada em dados de pesquisa permitirá que os usuários tenham uma experiência mais completa e satisfatória, gerando novos insights de melhoria.
Ideação
Benchmarking
Este é um processo de estudo de concorrência, podendo ser uma análise profunda das melhores práticas usadas por empresas de um mesmo setor e que podem ser replicadas no empreendimento, e seu objetivo é buscar as melhores práticas que levam a um desempenho superior.
Como benchmarking de similares foram analisados os blogs: Recomenda.co (recomenda.co); Guia dos Melhores (guiadosmelhores.com.br); My Best (mybest-brazil.com.br); Rtings (rtings.com). E como referência de navegação foram analisados: Medium (medium.com); Best Buy Blog (blog.bestbuy.ca); Asana (blog.asana.com) e Rock Content (rockcontent.com).
Apesar de não apresentarem soluções para o real problema de usabilidade vindo do header compartilhado, eles serviram de base para a nova estruturação e organização dos elementos visuais e de usabilidade.
Wireframe
Para sugerir a arquitetura da informação, sendo uma representação primitiva, resumida e auxiliar na definição da hierarquia dos elementos fundamentais da interface e baseado nas necessidades do usuário foi utilizada a estrutura de wireframe para focar na navegação, disposição do conteúdo e alinhamento de expectativas.
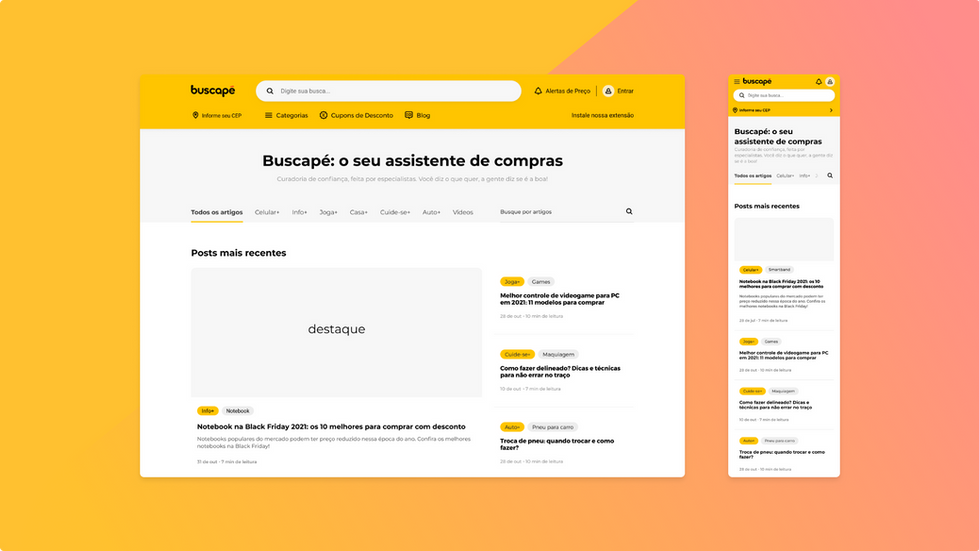
Através dos insumos extraídos da análise de dados, da avaliação heurística, das informações levantadas na matriz CSD e do benchmarking uma nova proposta foi desenhada. Iniciando pelo componente de navegação do blog que foi reposicionado para baixo do H1, dando mais visibilidade em ambos os dispositivos (desktop e mobile) no intuito de instigar o usuário a interagir e descobrir novos conteúdos além dos que estão expostos na aba “Todos os artigos”. Na versão mobile foi preciso reduzir o campo de busca para manter no primeiro scroll a visualização parcial do componente de posts mais recentes.
Como observado durante o benchmaking realizado, uma prática comum para exibição de múltiplos conteúdos logo no início da página no desktop é organizá-los nesta estrutura com um maior em destaque com foto, título e descrição e outros menores na lateral apenas com o título, o restante se mantém. Já na versão mobile, com menos espaço, os conteúdos se empilham, mas mantendo a dinâmica com visuais e importâncias diferentes. Dessa forma a página ganha uma certa dinâmica de atração, diferentemente de uma simples listagem.
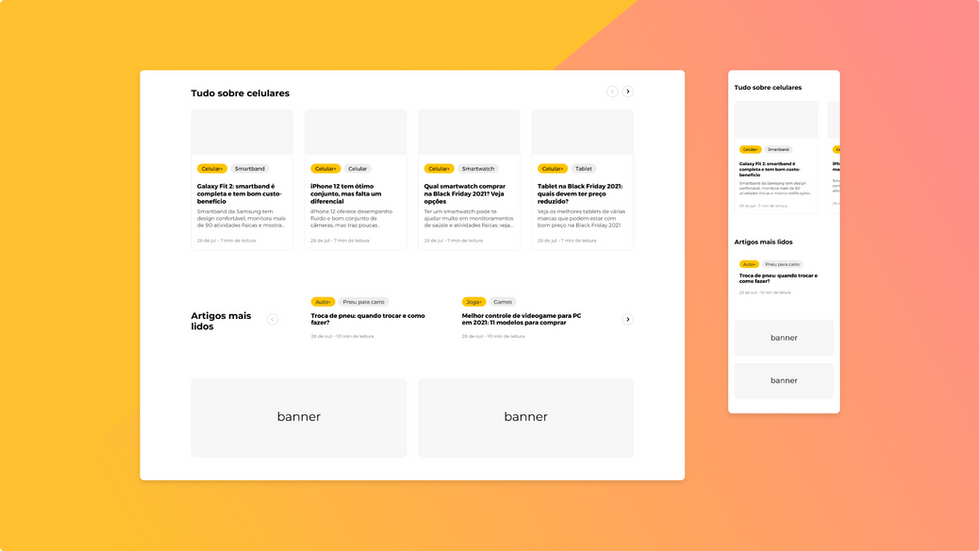
Os cards de artigos sofreram alteração em seu tamanho e disposição, agora apresentados em carrosséis organizados por verticais mais acessadas e ordenados por data de publicação, considerando a data mais recente primeiro. Pelo fato de ocuparem menos espaço na grid, foi possível apresentar um número maior de conteúdos por sessão.
Para gerar interesse no usuário em relação ao que outras pessoas estão consumindo, foi desenhado um componente de artigos mais lidos com um card diferenciado do card presente no carrossel com o objetivo de dar dinamismo à interface por ser visualmente diferente.
No intuito de comunicar mais sobre os benefícios da marca e trazer essa presença maior neste ambiente, foram adicionados dois placeholders para banners, podendo ser utilizado também para campanhas sazonais. Esse recurso visual oferece um respiro em relação à massa de conteúdo exposta.
O Buscapé produz muitos conteúdos em vídeo como reviews de produtos dando dicas e detalhes, tutoriais ensinando como utilizar um produto, comparativo entre dois itens e curadoria em lista, por exemplo, as melhores TVs para se comprar na Black Friday.
Durante o período da pandemia e essa situação mudou a forma como as pessoas interagem e consomem entretenimento. Muitos players começaram a utilizar as lives como recurso para engajar os consumidores devido ao distanciamento social e o Buscapé aproveitou esta onda e começou a transmitir muitas dicas sobre diversos assuntos relacionados a produtos e até sobre direitos do consumidor. Contudo, estes conteúdos em vídeo estavam no canal do Youtube que não estava sendo divulgado por falta de manutenção e as lives eram transmitidas ao vivo, mas não tinham um local dedicado para serem armazenadas e consultadas posteriormente pelos usuários que não conseguiram participar em tempo real.
Este componente foi projetado para suportar e exibir estes conteúdos na mesma estrutura de uma playlist do Youtube e organizados em abas para o usuário encontrar de maneira fácil o tipo de vídeo desejado e conhecer toda essa extensão que anteriormente
não estava sendo divulgada.
Um dos posicionamentos de marca do Buscapé era reforçar a autoridade sobre os conteúdos produzidos por especialistas no assunto e seu novo posicionamento como assistente de compras inteligentes, então esta ideia seria transmitida através de prova social que é uma forma de potencializar e validar as estratégias de marketing, apresentando os benefícios e diferenciais da solução oferecida, pois a indicação de confiança sobre produtos, por exemplo, influencia no que as pessoas pensam, como agem e principalmente nos hábitos de consumo.
Para esta prova social foram utilizados os números de negócio que é uma forma usual de reunir os números relacionados à atuação da empresa. Quantos artigos já foram publicados, quantos reviews de produtos já foram produzidos e quantas horas foram investidas em conteúdo em vídeo. No wireframe está somente a exemplificação do tipo de informação que viria a ser exibido para validar se esses dados eram de fato relevantes.
Como forma de reforçar a autoridade do assistente de compras inteligentes e demonstrar que os conteúdos são produzidos por especialistas, um componente para exibição dos redatores em carrossel contemplando foto, nome e atuação foi adicionado ao projeto.
Devido às análises praticadas neste estudo, notou-se que pouco se conhecia do público-alvo, seus temas e produtos de interesse, gerando falha no direcionamento e, por consequência, pouco engajamento em relação aos conteúdos.
Um componente de newsletter foi desenhado com checkbox de temas de interesse com o intuito de captar as preferências individuais e começar a caminhar na direção da personalização.
O Buscapé produz muitos conteúdos em vídeo como reviews de produtos dando dicas e detalhes, tutoriais ensinando como utilizar um produto, comparativo entre dois itens e curadoria em lista, por exemplo, as melhores TVs para se comprar na Black Friday.
Durante o período da pandemia e essa situação mudou a forma como as pessoas interagem e consomem entretenimento. Muitos players começaram a utilizar as lives como recurso para engajar os consumidores devido ao distanciamento social e o Buscapé aproveitou esta onda e começou a transmitir muitas dicas sobre diversos assuntos relacionados a produtos e até sobre direitos do consumidor. Contudo, estes conteúdos em vídeo estavam no canal do Youtube que não estava sendo divulgado por falta de manutenção e as lives eram transmitidas ao vivo, mas não tinham um local dedicado para serem armazenadas e consultadas posteriormente pelos usuários que não conseguiram participar em tempo real.
Este componente foi projetado para suportar e exibir estes conteúdos na mesma estrutura de uma playlist do Youtube e organizados em abas para o usuário encontrar de maneira fácil o tipo de vídeo desejado e conhecer toda essa extensão que anteriormente
não estava sendo divulgada.
Design Critique
Cerimônia feita principalmente entre designers em busca de alinhamentos mais eficientes, principalmente dentro de empresas com várias squads que cuidam de diferentes produtos e serviços. Além do alinhamento em relação aos componentes usados, tom de voz, entre outros, é sugerido fazer uma sessão de design critique com a squad multidisciplinar envolvida, pois trará feedbacks muito ricos e complementares para a solução.
Para este critique foram convocados dois grupos que participaram em diferentes sessões, o primeiro contemplando 9 UX designers e o segundo com 2 desenvolvedores, PM do time editorial responsável pela produção dos conteúdos e o PM da squad responsável pelo projeto.
A cerimônia foi iniciada com a explicação do objetivo deste projeto de proporcionar aos usuários uma experiência agradável de consumo de conteúdo no auxílio de escolha de um produto e que este conteúdo estivesse acessível em diferentes pontos da jornada, interligados e de fácil compreensão ocasionando uma diminuição na taxa de bounce.
Na sequência, foi apresentada a interface atual exemplificando os fluxos incoerentes e as barreiras de navegação, seguido da exposição dos dados coletados de Google Analytics e heatmaps, dos resultados da avaliação heurística, da explanação dessa somatória de problemas e da apresentação da nova solução em um wireframe de média fidelidade.
A solução foi desenhada e apresentada no Figma, que dá a possibilidade aos participantes de comentarem diretamente na própria ferramenta. Foram disponibilizados 30 minutos para todos reverem a proposta e adicionarem seus comentários. Por fim, foram revisados e discutidos juntos todos os comentários com notas de próximos passos.
Abaixo está a compilação dos feedbacks mais relevantes feitos pelos dois grupos:
Resultados sintetizados
-
Busca: a busca duplicada poderia prejudicar a navegação do usuário e talvez gerasse mais dúvidas ao usuário e demandaria mais esforço técnico para o time de desenvolvimento, então a solução foi utilizar a mesma funcionalidade do app de sugestão de artigo relacionado ao termo digitado.
-
Nomenclatura: ao analisarem a nomenclatura das verticais e chegarem à conclusão de que elas não transmitiam a mensagem correta foi decidido pelo PM editorial que elas seriam revistas, mas em um segundo momento por questões estruturais de arquitetura de informação.
-
Tags: a utilização da tag mais visual foi bem aceita por todos, mas manteríamos apenas a tag relacionada ao produto ou assunto.
-
Personalização: foi sugerido um carrossel de recomendações com base no que o usuário costuma clicar/ler e uma opção de curtir/ salvar artigo para alimentar esse carrossel e ter um conhecimento maior sobre os usuários e seus interesses, mas os desenvolvedores apontaram que em relação a questões técnicas ainda não seria possível armazenar estas informações.
-
Banners: como um dos principais diferenciais do Buscapé é o contato com os especialistas a sugestão foi comunicar em um dos banners sobre este serviço e no outro sobre cashback que é um dos assuntos que mais geram dúvidas nos usuários.
-
Vídeos: um dos pontos sugeridos foi uma tag de “ao vivo” quando as lives estivessem acontecendo e o outro foi que o usuário poderia ser notificado quando um vídeo de interesse for postado, mas por conta do armazenamento de informações essa segunda sugestão também seria revisada em um segundo momento.
-
Prova social: comentaram que é uma forma interessante de abordar a visão de assistente visual, mas sentiram falta de uma interação para o usuário, como uma modal explicativa que se abre ao clicar nos números exibidos. Para uma versão de subida mais rápida e que o interesse do usuário pudesse ser medido nesse componente os desenvolvedores decidiram manter como estava.
-
Redatores: enalteceram a importância de mostrar os redatores como forma de gerar confiança e como proposta futura seria acrescentar um botão de seguir redator para receber mais conteúdos publicados por ele, além de cada redator ter uma página com uma biografia e artigos publicados.
-
Newsletter: questionaram a quantidade de assuntos oferecidos e sugeriram repensar também quando as nomenclaturas das verticais fossem revistas. Sugeriram exibir no input o e-mail do usuário que já estiver logado e oferecer algum benefício em troca do cadastro, uma porcentagem de cashback, por exemplo, que deveria ser discutida a possibilidade com o time comercial.
-
Mobile: nesta versão foi discutido o posicionamento da busca pois talvez não fosse percebido pelo usuário por estar ao lado das verticais. Outro ponto discutido foi o tamanho da fonte do texto “Gostou? Assista outros conteúdos incríveis” do componente de vídeo que poderia estar muito pequena para leitura.
Design da solução
Considerando os pontos levantados no design critique uma nova versão da interface foi projetada e refinada visualmente.
Para a parte superior, através do background cinza isolando essa área de navegação, pôde-se destacar componente de navegação entre verticais que ganharam um formato de pílulas. Utilizou-se a mesma nomenclatura anterior, mas com o suporte dos ícones para fácil identificação do contexto e sinalização através da cor amarela indicando visualmente em qual dos itens o usuário de encontra.
Sobre a arquitetura dos cards de artigo, removeu-se as tags das verticais, deixando apenas a tag relacionada ao produto em questão. Na parte inferior do card onde antes estavam a data e tempo de leitura e do tempo de leitura adicionou-se a foto e o nome do redator, mantendo apenas a data de publicação do artigo por ser mais relevante nesse momento da jornada.
Em relação aos banners e seus conteúdos, abordou-se a funcionalidade dos especialistas e o cashback do Buscapé como sugerido anteriormente no design critique.
No intuito de captar a atenção do usuário e transmitir credibilidade nesta sessão do componente de prova social adicionou-se textos de apoio com posicionamento de marca e ícones relacionados aos itens exibidos.
Apenas no app do Buscapé havia retorno de artigo na busca relacionado ao termo digitado, então optou-se por refletir este comportamento na versão web como forma paliativa de solução e validação da hipótese que os usuários encontrariam os conteúdos de maneira mais fácil, aumentando o fluxo de usuários nos artigos.
Validação
Estruturação do teste
Com base nos dados coletados, nas hipóteses levantadas e na nova proposta desenhada, as dúvidas iniciais da pesquisa foram organizadas em três grupos a fim de nortearem a construção do roteiro.
Informações
-
As informações que disponibilizamos hoje são suficientes e úteis para auxiliarem o usuário na decisão de compra?
-
Quais informações o usuário costuma buscar para realizar a compra de um produto?
-
Em que momento da jornada o usuário tem interesse em informações de apoio sobre o produto? (Artigos, vídeos de review de produtos e lives).
Estrutura
-
A ordenação dos componentes na página faz sentido para o usuário?
-
Os termos e nomenclaturas utilizados estão claros?
-
A navegação está fluida?
Decisão de compra
-
Quais tipos de conteúdos são relevantes para fechar a compra?
-
As vitrines dentro dos artigos estão auxiliando o usuário na escolha de qual loja comprar?
Recrutamento
Para recrutar usuários participantes de uma pesquisa é importante determinar qual usuário melhor representa o público-alvo em questão, recrutar a quantidade necessária para ter uma amostra representativa e quais recompensas serão oferecidas aos participantes.
Neste estudo foram disparados e-mails de recrutamento para 0,5% da base do Buscapé convidando para a pesquisa com o objetivo de melhorar a experiência em conteúdos de forma remota, via computador ou celular, no período de no máximo 40 minutos e com recompensa de um voucher do Ifood.
Os requisitos para participar eram possuir um computador ou celular com internet, som e microfone e concordar com o termo de aceite, preenchendo os dados necessários no formulário da pesquisa. Com os dados preenchidos coletados foi possível fazer a seleção de alguns participantes que foram impactados por e-mails disparados via Calendly, plataforma de comunicação empresarial utilizada para agendamentos de reuniões remotas externas, com sugestões de dias e horários para eles escolherem o melhor momento para participarem da pesquisa.
Para a realização deste teste remoto contamos com a participação de 10 usuários divididos entre dispositivos desktop e mobile, com faixa etária de 25 a 40 anos e residentes do Rio de Janeiro, São Paulo e Minas Gerais.
Teste de usabilidade
A participação do usuário em todo o processo é fundamental na construção da interface e para garantir sua consistência e melhorias constantes é necessário conhecê-lo. Existem várias técnicas disponíveis para se coletar dados sobre a interface e fazer a análise de sua qualidade de uso, o teste de usabilidade é um método valioso para medir os hábitos e expectativas dos usuários e cruzar dados qualitativos e quantitativos para ter uma perspectiva holística sob sua utilização.
Após a construção do roteiro, definição de público-alvo e recrutamento dos usuários, houve a validação do teste através do teste piloto. Esta etapa implica em atividades como: organização das tarefas a serem testadas; definição e preparação do ambiente de teste; preparação da equipe de teste; realização de fato do teste piloto para possíveis mudanças e ajustes necessários no roteiro ou no protótipo para que a aplicação do teste real com os usuários seja bem-sucedida.
A realização destas atividades permite que o teste seja realizado de acordo com os objetivos e tarefas pré-estabelecidas, bem como no tempo e com os recursos necessários.
O teste com os 10 participantes foi realizado de forma satisfatória e os resultados que contemplam a análise dos vídeos do teste, as observações e anotações seguem a seguir de forma sintetizada e organizada entre os tópicos: Dados de comportamento; Insights do teste – Primeiras impressões; Insights do teste – Processo de compra e Coleta de feedbacks.
A realização do teste de usabilidade proporcionou clareza em relação às hipóteses levantavas quanto a usabilidade que melhorou, mas evidenciou a necessidade de ajustes e adaptações quanto a ordenação dos componentes de acordo com os maiores interesses, quanto as nomenclaturas utilizadas nas verticais que geraram muitas dúvidas nos usuários e possuíam ambiguidades e até mesmo no termo “blog” que não refletia o que se era esperado. O teste permitiu também identificar dores vivenciadas pelos usuários e que na ausência desta investigação profunda seria impossível de detectar como, por exemplo, informações relevantes para decisão de compra na vitrine dos artigos, bem como sua aparência.
Mediante aos dados coletados por meio do teste de usabilidade foi possível compilar em uma planilha uma lista de recomendações de melhorias para a interface e usabilidade do blog do Buscapé. Foram listados: a descrição dos problemas encontrados; quantas vezes eles apareceram durante o teste; quais os insights relacionados e as possíveis soluções para cada um deles.
Após a apresentação desta lista para o time envolvido, uma votação foi realizada de acordo com grau de severidade para determinar a importância e urgência de resolução do problema para aprimorar a experiência do usuário de forma mais amigável no uso do blog Buscapé e assim implementar a solução final, refinada, e validar com usuários reais em grande escala.
Aprendizados
Foi possível ver a importância da aproximação e conhecimento dos usuários através dos métodos qualitativos, potencializando os resultados obtidos e ampliando o escopo das análises realizadas.
Através dos dados fornecidos, das etapas de validação e do teste foi possível entender como é o processo de consumo destes conteúdos, os comportamentos e hábitos dos usuários e como estes conteúdos auxiliam o usuário no processo de decisão de compra e aprimorar a experiência do usuário de maneira eficaz e amigável.
A pesquisa validou que é preciso testar os diferentes dispositivos por suas respectivas características e limitações para não haver divergência de experiência entre ambas. Os conhecimentos obtidos através da utilização dos protótipos nos testes de usabilidade forneceram feedbacks bastante importantes e até mesmo inovadores para o projeto antes mesmo de ser investido qualquer linha de código, conhecimentos que fortalecerão ainda mais a presença do Buscapé como um assistente de compras inteligentes com o propósito de ajudar muitos outros consumidores.